

|
The GIF standard lets you specify one color as the “transparent” color; any background color or image on your page will shine through the area of the image that has that particular color.
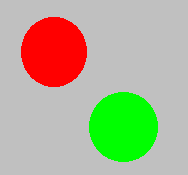
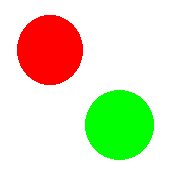
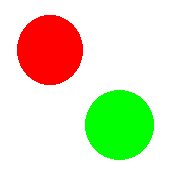
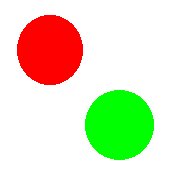
For example, the image at the left below has no transparency. You see the gray background of the image itself. The same image on the right has gray specified as the "transparent" color, so you see the background image wherever gray was on the opaque picture. The circles then seem to be floating atop the background.


|
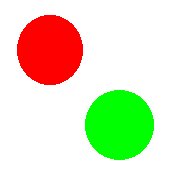
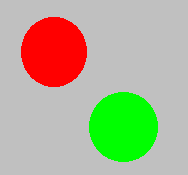
![]() It is also possible to make animated GIFs such as the one you see at
the right. Animated GIFs work like those little
“flip-books” that you had when you were a child. Each page
had a slightly different image in the corner, and when you flipped the
edge, you saw the animation effect. An animated GIF essentially is a
file that contains several GIFs lined up one after another, with a
little bit of information at the beginning that tells how long each
frame should be displayed.
See Royal E. Frasier's page
about animated GIFs for much more detailed information.
It is also possible to make animated GIFs such as the one you see at
the right. Animated GIFs work like those little
“flip-books” that you had when you were a child. Each page
had a slightly different image in the corner, and when you flipped the
edge, you saw the animation effect. An animated GIF essentially is a
file that contains several GIFs lined up one after another, with a
little bit of information at the beginning that tells how long each
frame should be displayed.
See Royal E. Frasier's page
about animated GIFs for much more detailed information.
Warning: Just because a thing can be done doesn't mean that it should be done, and certainly not to excess! Tragic is the fate of many web pages whose authors have been seduced by animation. These pages have been filled with every animation in this sector of the galaxy, drowning out any actual content; viewing them is akin to reading a newspaper during a strobe light contest in a 1970's disco.